Aprenda lógica básica do Bootstrap e como ele nos ajuda na responsividade do layout com seu sistema de grids.
O Bootstrap pode parecer um pouco complicado no início, mas rapidamente você pega prática e entende o sistema de grids facilmente.
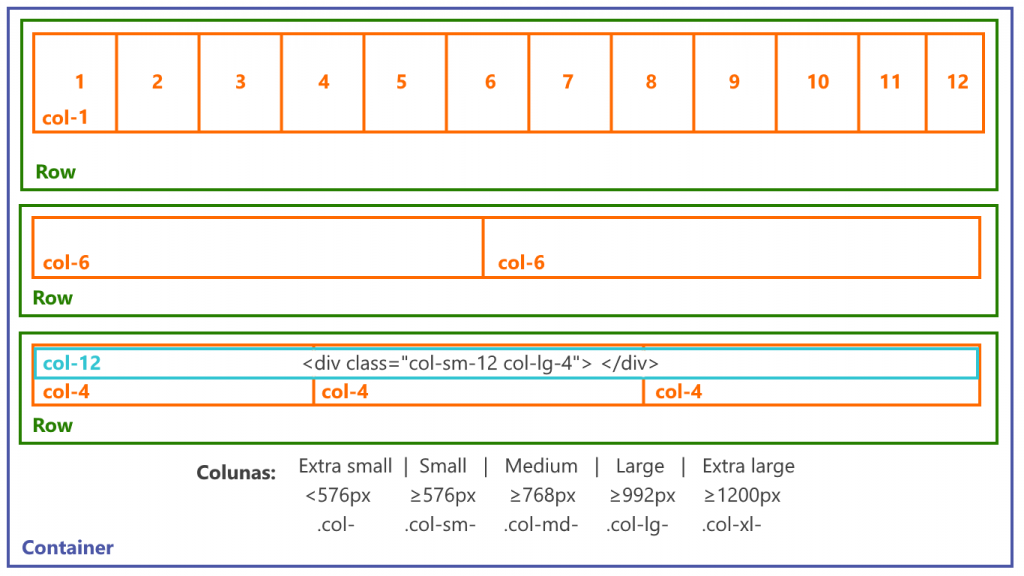
Bom, basicamente, o Bootstrap funciona no sistema de grids, com linhas e colunas.
Cada linha pode possuir até 12 colunas. E, essas linhas, devem estar dentro de containers e as colunas dentro de linhas.

Linhas e colunas do Bootstrap (row e col, respectivamente):
Row – No Bootstrap as linhas são identificadas por div’s com a classe ‘row’;
Col – As colunas são identificados por div’s com classes ‘col’ e suas variações;
Containers no Bootstrap:
Containers – As linhas devem estar dentro de containers que, também, são div, representado pelas classes: ‘container’ e ‘container-fluid’.
A diferença entre elas é que a ‘container’ representa 80% da tela, enquanto ‘container-fluid’ 100% da tela.
O Bootstrap possui 5 breakpoins responsivos, ou seja, vc pode modelar o layout considerando até 5 tamanhos de telas diferentes.
Breakpoints Responsivos do Bootstrap 4:
Extra-small: Telas com tamanho menor a 576px;
Small: Telas com tamanho maior ou igual a 576px;
Medium: Telas com tamanho maior ou igual a 768px;
Large: Telas com tamanho maior ou igual a 992px;
Extra-large: Telas com tamanho maior ou igual a 1200px;
Assista o vídeo completo e entenda a lógica básica do funcionamento do sistemas de grid do Bootstrap: 🙂
Espero que tenha gostado! Fique atento às novas publicações em nosso blog!
Ficou com alguma dúvida? Tem alguma sugestão? Participe! Deixe seu comentário abaixo! Obrigado e forte abraço,
Maurício Arthur
CEO at Sites4u – Software Design
http://sites4u.com.br/ | https://mauriciodosite.com.br/